 wwHtmlHelpers::HtmlDateTextBox
wwHtmlHelpers::HtmlDateTextBox
Creates a date entry control that allows automatic date capture and conversion.
In auto modes the control will render a BootStrap DateTimePicker or - on mobile devices - a native date time picker control. Values are retrieved properly regardless.
html
<%
*** To capture the values as dates
ptDate1 = Request.FormDateOrValue("ptDate1",DateTime() - 86400)
ptDate2 = Request.FormDateOrValue("ptDate2",DateTime() - 96000)
%>
<div class="form-group">
<label class="control-label" for="basicinput">Basic Date Input (auto)</label>
<%= HtmlDateTextBox("ptDate1",ptDate1,[placeholder="Date 1" class="form-control"],0) %>
</div>
<div class="form-group">
<label class="control-label" for="basicinput">Basic Date Time Input (auto)</label>
<%= HtmlDateTextBox("ptDate2",ptDate2,[placeholder="Date 2" class="form-control"],4) %>
</div>
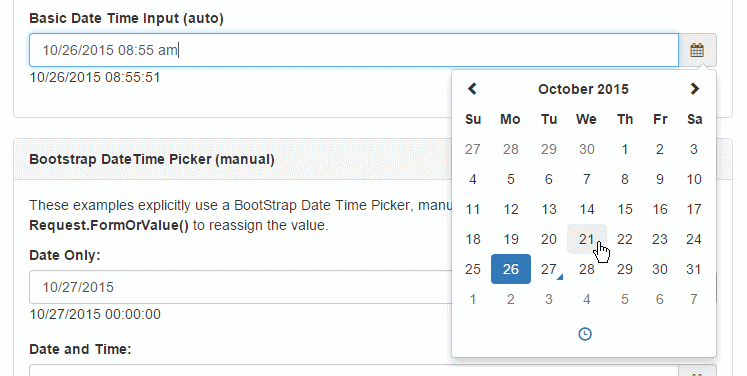
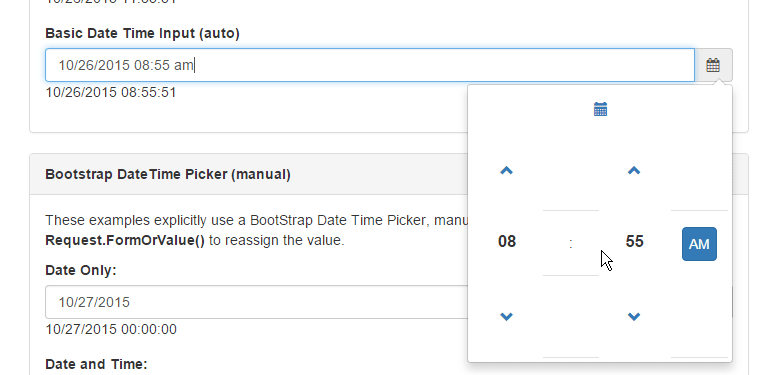
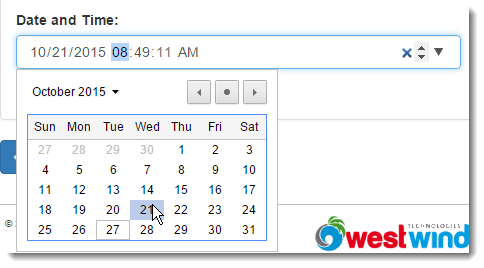
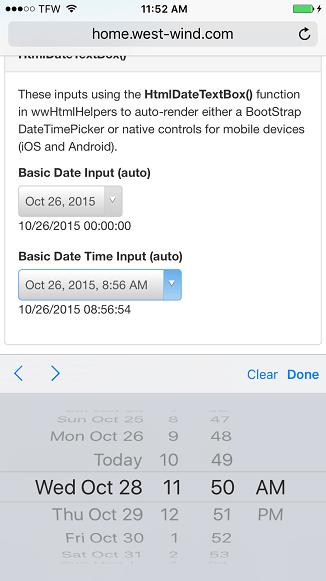
Rendered Examples
Date Time Picker (BootStrap DateTimePicker):

Time Picker (BootStrap DateTimePicker):

Native (Chrome):

Native Mobile (iOS):

o.HtmlDateTextBox(lcName,ltValue,lcAttributes,lnNativeMode,lcContainerAttributes)
Parameters
lcName
Name of the control to create.
ltValue
Initial model value to assign
lcAttributes
Optional attributes for the date input control.
If the control renders as bootstrap datepicker the attributes are applied to the input control that is part of the input group. If you want to set the attributes of the actual top level container use the lcContainerAttributes parameter.
lnNativeMode
Determines how the date control is rendered
- 0 - Date - auto - native on mobile dp other
- 1 - Date - Date Picker
- 2 - Date - Native
- 4 - DateTime - auto
- 5 - DateTime - Date Picker
- 6 - DateTime - Native
lcContainerAttributes
Attributes applied to the input-group container that holds the input control. Useful for controlling the width of the control.
Remarks
When using the Bootstrap DatePicker or auto options make sure:
- You add the required css and script (once per page on the bottom or script section):
<link href="~/bower_components/eonasdan-bootstrap-datetimepicker/build/css/bootstrap-datetimepicker.min.css" rel="stylesheet" /> <script src="~/bower_components/moment/min/moment.min.js"></script> <script src="~/bower_components/eonasdan-bootstrap-datetimepicker/build/js/bootstrap-datetimepicker.min.js"></script>
- You add the script code to hook up the DateTimePicker to the specific form control (once for each control you add):
<script> // Date controls - .not() to avoid native control mods $("#ptDate1,#ptDate3").not("[type=date]").datetimepicker({ format: "MM/DD/YYYY", keyBinds: { "delete": null } // leave delete key }); // DateTime Controls $("#ptDate2,#ptDate4").not("[type=datetime-local]").datetimepicker({ format: "MM/DD/YYYY hh:mm a", keyBinds: { "delete": null } // leave delete key }); </script>Note you can combine multiple selectors into a single call to datetimepicker:
$("#MyDateControl,#MyDateControl2,#MyDateControl3").datetimepicker();What gets generated:
<%= HtmlDateTextBox("Entered",poCustomer.Entered,"","",[style="width: 150px;"]) %>turns into:
<div class="input-group" id="Entered" style="width: 150px;"> <input id="Entered_field" name="Entered" type="text" class="form-control" value="04/19/2013 12:00:00 AM" /> <span class="input-group-addon"> <i class="fa fa-calendar"></i> </span> </div>
Example
html
<!-- HTML to embed -->
<div class="form-group">
<label class="control-label" for="basicinput">Entered (auto)</label>
<%= HtmlDateTextBox("txtEnterd",poModel.Entered,[placeholder="Entered Date"],0) %>
</div>
<div class="form-group">
<label class="control-label" for="basicinput">Updated (date time) (auto)</label>
<%= HtmlDateTextBox("txtUpdated",poModel.Updated,[placeholder="Entered Date"],0) %>
</div>
...
<% section="scripts" %>
<script src="~/lib/moment/min/moment.min.js"></script>
<link href="~/lib/tempusdominus-bootstrap-4/build/css/tempusdominus-bootstrap-4.min.css" rel="stylesheet" />
<script src="~/lib/tempusdominus-bootstrap-4/build/js/tempusdominus-bootstrap-4.min.js"></script>
<script>
// Add each control Id to date time picker
$("#txtEntered, #txtOtherDate").datetimepicker({
format: "MM/DD/YYYY", // Date format
});
$("#txtUpdated,#txtOtherDateTime").datetimepicker({
format: "MM/DD/YYYY hh:mm a", // DateTime Format
});
</script>
<% endsection %>
See also:
Class wwHtmlHelpers© West Wind Technologies, 1996-2024 • Updated: 10/07/18
Comment or report problem with topic

 wwHtmlHelpers::HtmlDateTextBox
wwHtmlHelpers::HtmlDateTextBox
