 Account Status Menu Widget
Account Status Menu Widget
The User Security manager provides a little Bootstrap based menu widget in usermanager/Login_Menu_Partial.usm that shows the user's login status:
If the user is not signed in a Sign in button is displayed:

Once signed in however it shows the user name and Gravatar icon (if the user has one):

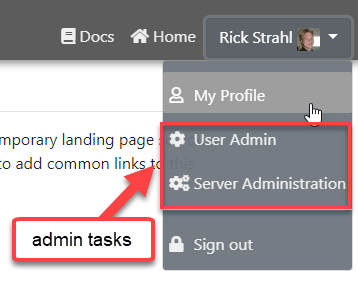
The widget can be expanded to show more options:

The base options are:
- My Profile
- Sign out
If the user is an Admin - marked in the user security table with Admin = .T. then the two Administration links show up.
- User Administration
- System Administration (Web Connection Admin)
As with all the .usm pages and widgets in the User Security Manager, you can and are likely to customize the Login_Menu_Partial.usm template to customize the menu to exactly the options you want to display.
Check out the code for this widget - it demonstrates how your scripts and process class code can check for whether the user is logged in and to conditionally display content.
Here's what the Widget looks like:
<% if (!Process.lIsAuthenticated) %>
<a href="login.usm">
<i class="fa fa-lock"></i>
Sign in
</a>
<% else %>
<div class="dropdown d-inline" >
<button class="btn btn-secondary dropdown-toggle" type="button" data-toggle="dropdown">
<%: Process.oUser.FullName %>
<img title="<%= Process.cAuthenticatedName %>" src="<%= GravatarLink(Process.cAuthenticatedUser,23) %>" />
</button>
<div class="dropdown-menu bg-secondary">
<a class="btn dropdown-item" href="~/usermanager/Profile.usm">
<i class="far fa-user fa-fw fa-right-padding"></i>
My Profile
</a>
<% if !IsNull(Process.oUser) AND Process.oUser.Admin %>
<a class="dropdown-item" href="~/usermanager/admin/UserList.usm">
<i class="fas fa-cog fa-fw fa-right-padding"></i>
User Admin
</a>
<a class="dropdown-item" href="~/Administration.wc">
<i class="fas fa-cogs fa-fw fa-right-padding"></i>
Server Administration
</a>
<% endif %>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="logout.usm">
<i class="fa fa-lock fa-fw fa-right-padding"></i>
Sign out
</a>
</div>
</div>
<% endif %>
© West Wind Technologies, 1996-2020 • Updated: 05/09/20
Comment or report problem with topic

