 Step 4 - Create and hook up an empty ToDo List Component
Step 4 - Create and hook up an empty ToDo List Component
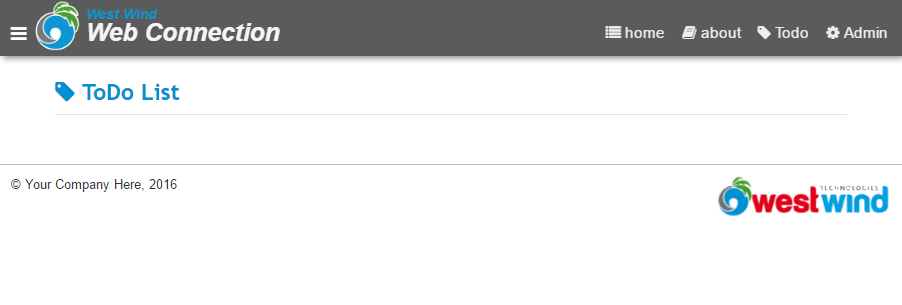
Ok let's create a new ToDo List component. Here's what the final result will look like:
To do this we are going to create 3 components actually:
- The top level ToDo component that's the 'container'
- The ToDoList component that shows ToDo items
- The ToDoEditor component that lets us add ToDos
But we'll start with a single 'page level' component first and then break it down.
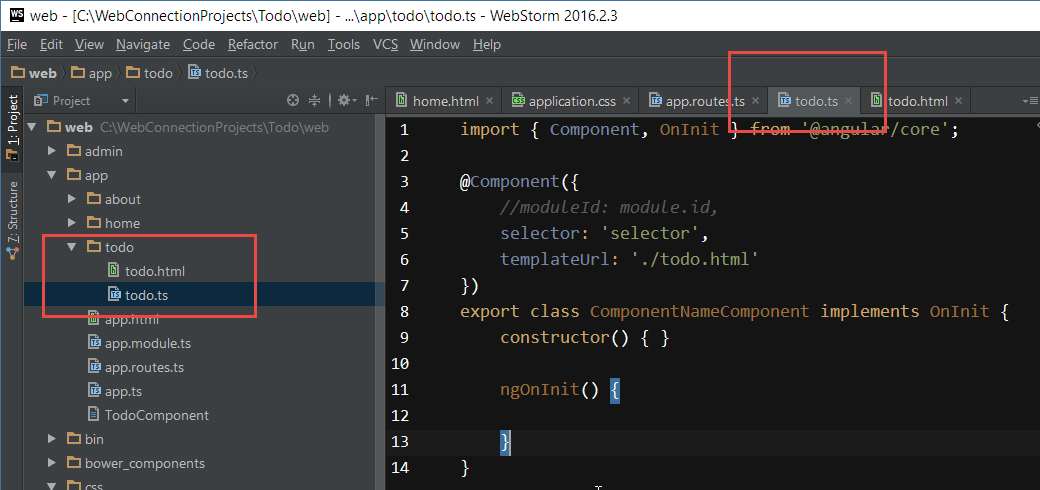
Let's start with the top level ToDo component:
- Create a new ToDo folder under
app - Add a ToDo.ts component
- Add a ToDo.html template

Create the Todo Component
Let's start by creating a new Todo component class.
Component Templates
Many editors include templates for Angular 2. WebStorm has built in
ng2-template expansions, and for Visual Studio Code you can install an Angular 2 template pack. These make it easy to create base templates without typing everything out.
Here's what the base component - along with some starter data looks like:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'todo',
styleUrls: ['./todo.css'],
templateUrl: './todo.html'
})
export class Todo implements OnInit {
todos:TodoItem[] = [
{
title: "SWFox Angular Presentation",
description: "Try to show up on time this time",
completed: false
},
{
title: "Do FoxPro presentation",
description: "Should go good, let's hope I don't fail...",
completed: false
},
{
title: "Do raffle at the end of day one",
description: "Should go good, let's hope I don't fail...",
completed: false
},
{
title: "Arrive at conference",
description: "Arrive in Phoenix and catch a cab to hotel",
completed: true
}
];
activeTodo:TodoItem = new TodoItem();
constructor() { }
ngOnInit() {
}
}
export class TodoItem {
title:string = null;
description:string = null;
completed:boolean = false;
}
Create the TodoComponent
The meta data at the top defines the component to use a tag name of todo and a related template of todo.html which renders our result data.
The class definition implement an OnInit() base class which is style guide recommendation that separates the constructor from the initialization code. To make components easier to test, and to provide more reliable startup code putting init code into ngOnInit() is highly recommended as it ensures the component's state has initialized before you reference properties and other dependencies.
The class then declares an array of TodoItem objects. The class is defined in the same file, although normally you'd want to break it out into a separate class. There's also an activeTodo property which we'll use to later edit items with.
Create the HTML Template
Next we need an HTML template. Let's just start with static text and verify it all works:
<div class="page-header-text">
<i class="fa fa-tag"></i>
ToDo List
</div>
Hook up Routing
In this case I'm creating a top level component (as opposed to a child component that's embedded into content) so we need a route to activate our Todo component.
import {Routes} from '@angular/router';
import {About} from './about/about';
import {Home} from './home/home';
import {Todo} from "./todo/todo";
export const rootRouterConfig: Routes = [
{path: '', redirectTo: 'todo', pathMatch: 'full'},
{path: 'home', component: Home},
{path: 'about', component: About},
{path: 'todo', component: Todo }
];
Add the Todo component to the routing table. Notice I also changed the default route, to go to the Todo page for easier testing with {path: '', redirectTo: 'todo', pathMatch: 'full'}.
Add a link in the menu
Open app.html in the root of the app folder and add a menu option to the top so we can navigate to the Todo page:
<a href="#/todo" class="hidable">
<i class="fa fa-tag"></i>
Todo
</a>
Add the Component to the Module Definition
When you create new components they have to be declared in the module, so that Angular can find and properly inject your component.
To do this first import the component:
import {Todo} from "./todo/todo";
then add Todo to the declarations:
declarations: [AppComponent,
About,
Home,
Todo
]
If you don't declare the component here the compiler will let you know so this is easy to detect during the compile step.
Run it!
Ok, you're ready to run it. If all goes well you should get now a static Todo list page when you navigate to:
Your page now looks like this:

© West Wind Technologies, 1996-2024 • Updated: 09/19/2016
Comment or report problem with topic

