 Class wwWebTabControl
Class wwWebTabControl
The wwWebTabControl is an easy to use TabStrip control that allows you to break large amounts of content into separate pages. The control works via client script to manage and activate specified HTML containers dynamically when a tab page is selected. To specify tab 'pages' that are to be activated on tab clicks you specify a client DOM id for the element to be shown or hidden appropriately.
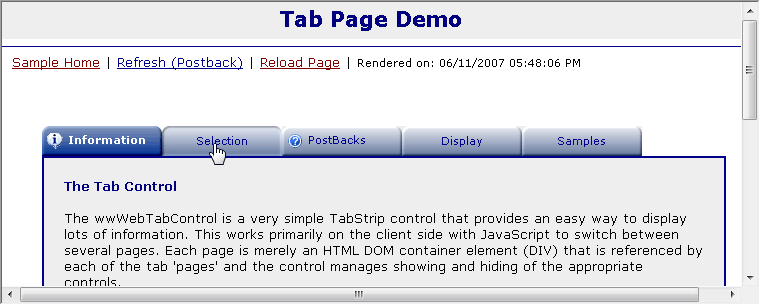
At runtime the tab control looks like this (with default styles applied):

The tab control consists only of a tab strip, which determines various display characteristics and a collection wwWebTabPages that define the behavior for each tab button when clicked. The idea is that a tab button is associated with an HTML DIV element that is activated when the button is clicked and hidden when another tab is activated.
The following markup gives a good idea of the structure for the control:
<ww:wwWebTabControl runat="server" id="Tabs"
SelectedTab="divDisplay" TabHeight="30" TabWidth="120">
< TabPages>
<ww:wwWebTabPage runat="server"
TabPageClientId="divInfo"
Text=" Information"
TabImage="images/info.gif"
Style="text-align:left" ActionLink="" >
</ww:wwWebTabPage>
<ww:wwWebTabPage runat="server"
TabPageClientId="divSelection"
Text="Selection" ActionLink=""
TabImage="">
</ww:wwWebTabPage>
...
< /TabPages>
</ww:wwWebTabControl>Please note that this control by default relies on a default display styles configured in westwind.css. This format uses default styles for .tabbutton, .selectedtabbutton and .tabdisabledbutton which in turn use 120 pixel wide images to display the tabs. The display is fully customizable by customizing these styles or assigning your own custom styles to the control.
You can also activate tabs on the client side via JavaScript with the static ActivateTab() function.
ActivateTab("TabControl1","Page 1 Caption")You pass the Client Control Id and the name or tab index as parameters. ActivateTab() is generated into any page that contains a Tab Control so you can use client script to change pages.
For more information see How the wwWebTabControl works.
Class Members
| Member | Description | |
|---|---|---|
 |
AddTab |
This method is used to programmatically add tabs to the Tab control. It sets base settings and returns the tab so you can further customize the individual tab. o.AddTab(lcText,lcLink,lcClientId) |
 |
GetTabPage |
Retrieves a TabPage by its Id or numeric index. Returns null if not found. o.GetTabPage(lcTabId) |
 |
OnClientActivate |
An optional client script event handler that can be fired when a page change occurs. |
 |
OnClientActivate |
Allows you to specify a JavaScript handler that is called when a page is activated. The handler is passed the tab index number. |
 |
SelectedTab |
The TabPageClientId that specifies the active tab. |
 |
SelectedTabCssClass |
CSS Class for the selected tab button display. Determines how the tab renders. |
 |
TabCssClass |
CSS Class for the regular button display. Determines how the tab renders. |
 |
TabPages |
Contains a collection of all the Tabs for this tab control. Based on the wwWebTabPage class which contains properties for Text, TabPageClientId, ActionLink, TabImage and Style. |
Requirements
Assembly: webcontrolsextended.prgSee also:
How the wwWebTabControl works | OnBindingErrorLink Client Function© West Wind Technologies, 1996-2024 • Updated: 11/25/09
Comment or report problem with topic

